今回の記事をおすすめしたい人

今回の記事をおすすめしたい方はこのような人です。
・簡単なお問い合わせフォームを作ってみたい方
・簡単なプログラミング文法を終えて実際に何か作りたい方
・お問い合わせフォームの作成や修正などで案件を取りたい方
こちらに当てはまる人には特に呼んでほしい内容となっています。
今回はこちらの記事の続編ということでお問い合わせフォームのPHPについて解説していきたいと思います。
まだ読んでいなくて今回の記事の内容が理解できない方は読んでみてください。
制作目標物
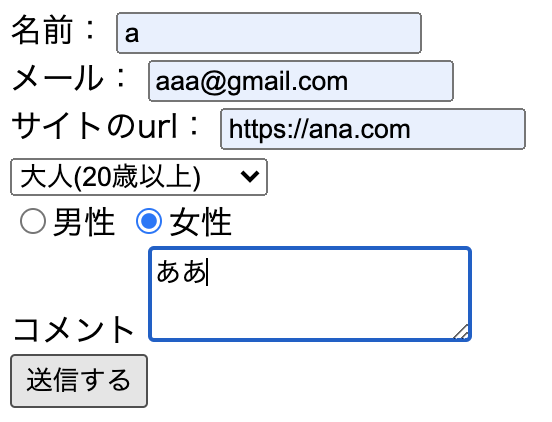
今回作りたいのはこのようなお問い合わせフォームです。
見た目はまだまだ綺麗とは言えませんがお問い合わせフォームの形にはなっています。

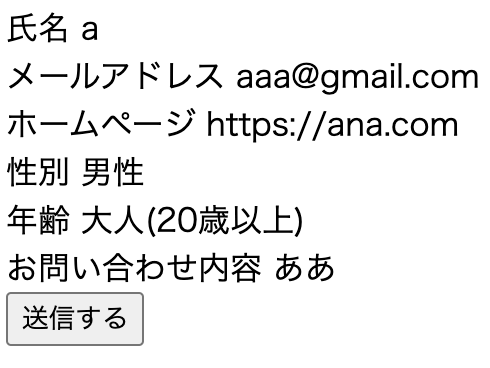
送信するボタンをクリックすると入力した内容の確認となります。

送信すると送信が完了しました。と出力されます。

このような処理を実装するために書いた全体のコードです。
めちゃめちゃ長いので読むのが疲れるという方は飛ばしても大丈夫です。
<?php
$page = 0;
if(!empty($_POST['confirm'])){
$page=1;
}
if(!empty($_POST['submit'])){
$page=2;
}
?>
<?php if($page===0):?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>お問い合わせフォーム</title>
</head>
<body>
<form action="test.php" method="POST">
<label for="yourname">名前:</label>
<input type="text"name="yourname">
<br>
<label for="email">メール:</label>
<input id="email" type="email" name="email">
<br>
<label for="url">サイトのurl:</label>
<input id="url" type="url" name="url">
<br>
<select name="age">
<option value="0">選択してください</option>
<option value="1">子供(20歳未満)</option>
<option value="2">大人(20歳以上)</option>
</select>
<br>
<input id="male" type="radio" name="sex" value="male"><label for="male">男性</label>
<input id="female" type="radio" name="sex" value="female"><label for="female">女性</label>
<br>
<label for="comment">コメント</label>
<textarea id="comment" name="comment"></textarea>
<br>
<input type="submit" value="送信する" name="confirm">
</form>
<?php endif;?>
<?php if($page===1):?>
<form method="POST" action="test.php">
氏名
<?php echo $_POST['yourname'];?>
<br>
メールアドレス
<?php echo $_POST['email'];?>
<br>
ホームページ
<?php echo $_POST['url'];?>
<br>
性別
<?php
if($_POST['sex']==='male'){echo '男性';}
if($_POST['sex']==='female'){echo '女性';}?>
<br>
年齢
<?php
if($_POST['age']==='1'){echo '子供(20歳未満)';}
if($_POST['age']==='2'){echo '大人(20歳以上)';}
?>
<br>
お問い合わせ内容
<?php echo $_POST['comment'];?>
<br>
<input type="submit"name="submit"value="送信する">
</form>
<?php endif;?>
<?php if($page===2):?>
<?php echo '送信が完了しました。';?>
<?php endif; ?>
</body>
</html>プログラムの解説
今回はこちらの記事で紹介したHTMLのコードを使ってPHPを書いているので先にこちらの記事を読んでおくことをおすすめします。
それではまず今回のようなお問い合わせフォームを作っていくにあたって実装したいことは
①ページに個人情報を入力する
②送信ボタンをクリックしたら入力した個人情報が正しいか確認するページに遷移する
③送信ボタンを押すと「送信が完了しました。」と表示される。
の三つです。
一つ目のページに個人情報を入力するの部分は前回の記事でやった部分なので割愛します。
今回メインになるのは②の部分なので②を中心に解説していこうと思います。
PHPの文法についての解説

PHPを用いるときは<?php ?>で括ってあげるというルールがあります。
また変数宣言は$で行います。$をつけてあげると文字型や数値型など自動で解釈してくれます。
その他if文などがわからない人はこちらの記事を参照してください。
ページを遷移する方法

それではページを遷移する方法について解説します。
全体の構成としてはこのようになっています。
$page = 0;
if(一つ目の送信ボタンが押されたら){
$page = 1;
}
if(二つ目の送信ボタンが押されたら){
$page = 2;
}
if($pageが0なら){
一つ目のページを表示
}
if($pageが1なら){
二つ目のページを表示
}
if($pageが2なら){
三つ目のページを表示
}構文を簡略化して意味だけ書いています。
PHPを用いると変数を用いることができるのでページ遷移をすることができます。
page変数の初期の値は0としておいて送信ボタンが押されたら値を変える。
それによって表示されるページが変わるということになります。
それでは次に一つ目のページで入力した情報は二番目のページでどうやって受け取るのかについて説明します。
POSTで受け取る

<form action=”test.php” method=”POST”>
フォームを作るときにこのように宣言したと思います。
これは入力した情報をPOSTに格納するという意味です。
例えば氏名の欄の属性がnameであれば$_POST[‘name’]と入力してあげると氏名の欄に入力した値が出力されます。
正確にはvalueの中に入っている値が出力されます。
氏名
<?php echo $_POST[‘yourname’];?>
つまりこの部分ですね。
これを二番目のページでは繰り返します。
少し注意ですが性別と年齢としては出力されたvalueの値に対して出力させたい値をechoしてあげましょう。
性別
<?php
if($_POST['sex']==='male'){echo '男性';}
if($_POST['sex']==='female'){echo '女性';}?>
<br>
年齢
<?php
if($_POST['age']==='1'){echo '子供(20歳未満)';}
if($_POST['age']==='2'){echo '大人(20歳以上)';}
?>3番目のページに関してはecho ”送信が完了しました”と出力するだけなので説明は割愛します。
それでは最後にもう一度コメントを付け加えたコードを載せておきます。
何度も見ていれば意味がだんだんわかってくるのではないでしょうか。
全体のコード
<?php
//初期状態はpageを0にする
$page = 0;
//一つ目の送信ボタンがクリックされていたらpageを1にする
if(!empty($_POST['confirm'])){
$page=1;
}
//二つ目の送信ボタンがクリックされていたらpageを2にする
if(!empty($_POST['submit'])){
$page=2;
}
?>
//一つ目のページ
<?php if($page===0):?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>お問い合わせフォーム</title>
</head>
<body>
<form action="test.php" method="POST">
<label for="yourname">名前:</label>
<input type="text"name="yourname">
<br>
<label for="email">メール:</label>
<input id="email" type="email" name="email">
<br>
<label for="url">サイトのurl:</label>
<input id="url" type="url" name="url">
<br>
<select name="age">
<option value="0">選択してください</option>
<option value="1">子供(20歳未満)</option>
<option value="2">大人(20歳以上)</option>
</select>
<br>
<input id="male" type="radio" name="sex" value="male"><label for="male">男性</label>
<input id="female" type="radio" name="sex" value="female"><label for="female">女性</label>
<br>
<label for="comment">コメント</label>
<textarea id="comment" name="comment"></textarea>
<br>
<input type="submit" value="送信する" name="confirm">
</form>
<?php endif;?>
//二つ目のページ
<?php if($page===1):?>
<form method="POST" action="test.php">
//$_POSTで受け取った値を表示する
氏名
<?php echo $_POST['yourname'];?>
<br>
メールアドレス
<?php echo $_POST['email'];?>
<br>
ホームページ
<?php echo $_POST['url'];?>
<br>
性別
<?php
if($_POST['sex']==='male'){echo '男性';}
if($_POST['sex']==='female'){echo '女性';}?>
<br>
年齢
<?php
if($_POST['age']==='1'){echo '子供(20歳未満)';}
if($_POST['age']==='2'){echo '大人(20歳以上)';}
?>
<br>
お問い合わせ内容
<?php echo $_POST['comment'];?>
<br>
<input type="submit"name="submit"value="送信する">
</form>
<?php endif;?>
//三つ目のページ
<?php if($page===2):?>
<?php echo '送信が完了しました。';?>
<?php endif; ?>
</body>
</html>何度も読み直して理解してみてください。
またこのお問い合わせフォームはセキュリティ対策やデータベース接続をしていないのでまだまだ使える状態ではありません。
次回からの投稿でより良いお問い合わせフォームを作成していきます。
おすすめの勉強法(おまけ)

最後にPHPのおすすめの勉強法の紹介です。
個人的には書籍でプログラミングを勉強するとパソコンと本を机で広げるとやりづらくて仕方がないのでオンラインプラットフォームを用いてやるのがいいかと思います。
プログラミングを本当に触ったことがない人→Progate
プログラミングを少し触ったことがある人→ドットインストール
プログラミングで実際に稼げるスキルを身につけたい人→Udemy
を使うのがいいかと思います。
Progateとドットインストールはどちらも月額980円となっており、基礎の基礎は無料で学ぶことができます。
Udemyはコース買い切り制となっており月に何度かくるセール中にコースを購入するのがおすすめです。
私は全て段階的に全て使ったことがありますが、プログラミングに自信がある人は最初からUdemyを使っても大丈夫だと思います。
PHPのおすすめのコースですがこの二つのコースがおすすめです。
PHPのフレームワークであるLaravelを使いたいか使いたくないかで決めるのが良いと思います。


値段高!って思った人もいるかと思いますが月に何度かあるセールを待ってから買えば2000円程度で購入できます。
買い切り制ですし、よくないと判断したらキャンセルして全額お金を返してもらうこともできるのですごく助かっています。
オンライン学習プラットフォームに関しては過去に詳しい記事を出しているのでそちらもよかったらどうぞ。








コメント