目次
今回の記事をおすすめしたい人

どーも、学生エンジニアのゆうき(@engineerblog_Yu)です。
今回の記事をおすすめしたい方はこのような人です。
・セキュリティ対策をしっかりした実践的なお問い合わせフォームを作ってみたい方
・簡単なプログラミング文法を終えて実際に何か作りたい方
・お問い合わせフォームの作成や修正などで案件を取りたい方
こちらに当てはまる人には特に呼んでほしい内容となっています。
今回はこちらの記事の続編ということでお問い合わせフォームのPHPについて解説していきたいと思います。
まだ読んでない方で今回の記事の内容が理解できない方は読んでみてください。
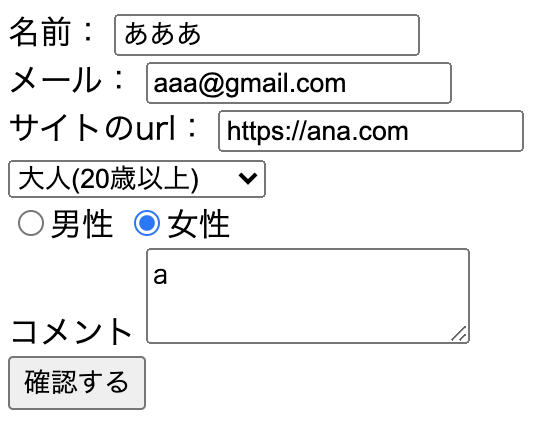
目標制作物
それでは今回の目標制作物を先に紹介していこうと思います。
今回は前回までに作成したお問い合わせフォームの2ページ目に戻るボタンを設置していこうと思います。

戻るボタンを押すと打ち込んだデータはそのままに前のページにもどります。

なんでもない操作に見えますがこれが結構大変なのです。
また今回は簡単なセキュリティ対策も行いました。
セキュリティ対策は後ほど解説します。
また先に全体のコードを載せておきます。
めちゃくちゃ長いので飛ばしていただいても結構です。
<?php
$page = 0;
// ユーザーに見えない透明クリックボタンの防止
header('X-FRAME-OPTIONS:DENY');
// JavaScriptのコードが仕込まれるようにするのを防ぐ
function h($str){
return htmlspecialchars($str, ENT_QUOTES,'UTF-8');
}
if(!empty($_POST['confirm'])){
$page=1;
}
if(!empty($_POST['submit'])){
$page=2;
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>お問い合わせフォーム</title>
</head>
<body>
<?php if($page===0):?>
<form action="test.php" method="POST">
<label for="yourname">名前:</label>
<input type="text"name="yourname"value="<?php if(!empty($_POST['yourname'])){echo h($_POST['yourname']);}?>">
<br>
<label for="email">メール:</label>
<input id="email" type="email" name="email"value="<?php if(!empty($_POST['email'])){echo h($_POST['email']);}?>">
<br>
<label for="url">サイトのurl:</label>
<input id="url" type="url" name="url"value="<?php if(!empty($_POST['url'])){echo h($_POST['url']);}?>">
<br>
<select name="age">
<option value="0">選択してください</option>
<option value="1"<?php if(!empty($_POST['age'])&&$_POST['age']==='1'){
echo 'selected';}?>>子供(20歳未満)</option>
<option value="2"<?php if(!empty($_POST['age'])&&$_POST['age']==='2'){
echo 'selected';}?>>大人(20歳以上)</option>
</select>
<br>
<input id="male" type="radio" name="sex" value="male"<?php if(!empty($_POST['sex'])&&$_POST['sex']==='male'){
echo 'checked';}?>><label for="male">男性</label>
<input id="female" type="radio" name="sex" value="female"<?php if(!empty($_POST['sex'])&&$_POST['sex']==='female'){
echo 'checked';}?>><label for="female">女性</label>
<br>
<label for="comment">コメント</label>
<textarea id="comment" name="comment"><?php if(!empty($_POST['comment'])){echo h($_POST['comment']);}?></textarea>
<br>
<input type="submit" value="確認する" name="confirm">
</form>
<?php endif;?>
<?php if($page===1):?>
<form method="POST" action="test.php">
氏名
<?php echo h($_POST['yourname']);?>
<br>
メールアドレス
<?php echo h($_POST['email']);?>
<br>
ホームページ
<?php echo h($_POST['url']);?>
<br>
性別
<?php
if($_POST['sex']==='male'){echo h('男性');}
if($_POST['sex']==='female'){echo h('女性');}?>
<br>
年齢
<?php
if($_POST['age']==='1'){echo h('子供(20歳未満)');}
if($_POST['age']==='2'){echo h('大人(20歳以上)');}
?>
<br>
お問い合わせ内容
<?php echo h($_POST['comment']);?>
<br>
<input type="submit"name="submit"value="送信する">
<input type="submit"name="back"value="戻る">
<input type="hidden"name="yourname"value="<?php echo h($_POST['yourname']);?>">
<input type="hidden"name="email"value="<?php echo h($_POST['email']);?>">
<input type="hidden"name="url"value="<?php echo h($_POST['url']);?>">
<input type="hidden"name="sex"value="<?php echo h($_POST['sex']);?>">
<input type="hidden"name="age"value="<?php echo h($_POST['age']);?>">
<input type="hidden"name="comment"value="<?php echo h($_POST['comment']);?>">
</form>
<?php endif;?>
<?php if($page===2):?>
<?php echo '送信が完了しました。';?>
<?php endif; ?>
</body>
</html>戻るボタンの実装

それではまずは戻るボタンを作っていきましょう。
戻るボタンは
<input type="submit"name="back"value="戻る">送信ボタンと形式は同じなのでvalueの部分を戻るとしてあげれば大丈夫です。
また今回は送信ボタンを押すと$_POST[‘submit’]の値が格納されるので送信ページに遷移するようになっています。
if(!empty($_POST['submit'])){
$page=2;
}反対に戻るボタンを押すと$_POST[‘submit’]の値は空なので初期値$page=0の最初のページに戻ります。
if(!empty($_POST['back'])){
$page=0;
}わかりやすく書くとこうですね。
しかし今回は最初から$page=0を宣言しているのでこちらのコードは書かなくても自動的に最初のページに行くようになっています。
入力内容を保持したまま最初のページに戻る

それでは次に入力内容を保持したまま最初のページに戻る方法について解説していきます。
ちょっと難しいですが頑張りましょう。
飛ばしてもらっても大丈夫です。
まずこちらが前回作成したフォームの名前の部分です。
<label for="yourname">名前:</label>
<input type="text"name="yourname">そしてこちらが今回のフォームの名前の部分です。
<label for="yourname">名前:</label>
<input type="text"name="yourname"value="<?php if(!empty($_POST['yourname'])){echo h($_POST['yourname']);}?>">ぱっと見でわかりづらいと思うのでまずは日本語で説明します。
戻るボタンを押して$_POST[‘yourname’]の値が入っていた場合にそれを表示させたいということになります。
こちらをコードで書いていくと
名前に値が入っていない場合=if(empty($_POST[‘yourname’]))
名前に値が入っている場合=if(!empty($_POST[‘yourname’]))
名前に入っていた値を出力する=echo h($_POST[‘yourname’]);
となります。
それの値をvalueの中に入れることで初期値として表示されるようになります。
h()で括っているのは後ほど説明するセキュリティ対策なので今は気にしないでください。
これをemail, url, commentに対しても同様にしていきます。
そして2番目のページで値を格納するためにhiddenメソッドを用います。
<input type="hidden"name="yourname"value="<?php echo h($_POST['yourname']);?>">
<input type="hidden"name="email"value="<?php echo h($_POST['email']);?>">
<input type="hidden"name="url"value="<?php echo h($_POST['url']);?>">
<input type="hidden"name="sex"value="<?php echo h($_POST['sex']);?>">
<input type="hidden"name="age"value="<?php echo h($_POST['age']);?>">
<input type="hidden"name="comment"value="<?php echo h($_POST['comment']);?>">そうすれば戻るボタンを押したときは名前とメールとurlとコメントの部分は表示させることができると思います。
それでは次にさらに難しいのですが年齢と性別の欄についてです。
まずは年齢についてです。
先ほど説明した
年齢に値が入っている場合=if(!empty($_POST[‘age’]))に
1だったら子供、2だったら大人というようにしたいので
if文に「かつ」の条件をつけてあげます。
if(!empty($_POST[‘age’])&&$_POST[‘age’]===’1′)
つまりこうなります。
そうすると子供の場合は$_POST[‘age’]の中には1が入っているのでこのif文の中身が実行されます。
そして今回はセレクトボックスを使っているのでselectedを使ってあげるとセレクトボックスが選択されていることになります。
<select name="age">
<option value="0">選択してください</option>
<option value="1"<?php if(!empty($_POST['age'])&&$_POST['age']==='1'){
echo 'selected';}?>>子供(20歳未満)</option>
<option value="2"<?php if(!empty($_POST['age'])&&$_POST['age']==='2'){
echo 'selected';}?>>大人(20歳以上)</option>
</select>こちらが最終的なコードです。
性別も同様にこのようになります。
ただ性別の場合はチェックボックスであるのでcheckedをechoしてあげてください。
<input id="male" type="radio" name="sex" value="male"<?php if(!empty($_POST['sex'])&&$_POST['sex']==='male'){
echo 'checked';}?>><label for="male">男性</label>
<input id="female" type="radio" name="sex" value="female"<?php if(!empty($_POST['sex'])&&$_POST['sex']==='female'){
echo 'checked';}?>><label for="female">女性</label>それではお疲れ様でした。最後にセキュリティ対策を行っていこうと思います。
透明なクリックボタンが埋め込まれるのを防ぐ

今回行ったセキュリティ対策の一つ目です。
// ユーザーに見えない透明クリックボタンの防止
header('X-FRAME-OPTIONS:DENY');サイト上に真っ白で見えない透明なクリックボタンが埋め込まれてユーザーが悪意のあるページに飛ばされないようにするためにこちらのコードを埋め込みました。
1行のコードなのでお問い合わせフォームだけでなくサイトならば実装しておくのがおすすめです。
JavaScriptのコードが入力されるのを防ぐ

次にJavaScriptのコードが埋め込まれるのを防ぎましょう。
実はhtmlでお問い合わせフォームを作っただけではフォーム上に<script>タグを埋め込むとJavaScriptのコードとして認識されてしまうんです。
それによってプログラムがJavaScriptによって書き換えられてしまうのを防ぐためにhtmlspecialcharsという関数を用います。
こちらです。
function h($str){
return htmlspecialchars($str, ENT_QUOTES,'UTF-8');
}phpのhtmlspecialcharsの使い方のホームページ
ホームページのurlもついでに載せておきますね。
こちらを用いることでフォームの中に打ち込んだ文字列をJavaScriptのコードではなく文字列だと解釈してくれます。
全体のコード
それでは最後に全体のコードをもう一度貼り付けておこうと思います。
<?php
$page = 0;
// ユーザーに見えない透明クリックボタンの防止
header('X-FRAME-OPTIONS:DENY');
// JavaScriptのコードが仕込まれるようにするのを防ぐ
function h($str){
return htmlspecialchars($str, ENT_QUOTES,'UTF-8');
}
if(!empty($_POST['confirm'])){
$page=1;
}
if(!empty($_POST['submit'])){
$page=2;
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>お問い合わせフォーム</title>
</head>
<body>
<?php if($page===0):?>
<form action="test.php" method="POST">
<label for="yourname">名前:</label>
<input type="text"name="yourname"value="<?php if(!empty($_POST['yourname'])){echo h($_POST['yourname']);}?>">
<br>
<label for="email">メール:</label>
<input id="email" type="email" name="email"value="<?php if(!empty($_POST['email'])){echo h($_POST['email']);}?>">
<br>
<label for="url">サイトのurl:</label>
<input id="url" type="url" name="url"value="<?php if(!empty($_POST['url'])){echo h($_POST['url']);}?>">
<br>
<select name="age">
<option value="0">選択してください</option>
<option value="1"<?php if(!empty($_POST['age'])&&$_POST['age']==='1'){
echo 'selected';}?>>子供(20歳未満)</option>
<option value="2"<?php if(!empty($_POST['age'])&&$_POST['age']==='2'){
echo 'selected';}?>>大人(20歳以上)</option>
</select>
<br>
<input id="male" type="radio" name="sex" value="male"<?php if(!empty($_POST['sex'])&&$_POST['sex']==='male'){
echo 'checked';}?>><label for="male">男性</label>
<input id="female" type="radio" name="sex" value="female"<?php if(!empty($_POST['sex'])&&$_POST['sex']==='female'){
echo 'checked';}?>><label for="female">女性</label>
<br>
<label for="comment">コメント</label>
<textarea id="comment" name="comment"><?php if(!empty($_POST['comment'])){echo h($_POST['comment']);}?></textarea>
<br>
<input type="submit" value="確認する" name="confirm">
</form>
<?php endif;?>
<?php if($page===1):?>
<form method="POST" action="test.php">
氏名
<?php echo h($_POST['yourname']);?>
<br>
メールアドレス
<?php echo h($_POST['email']);?>
<br>
ホームページ
<?php echo h($_POST['url']);?>
<br>
性別
<?php
if($_POST['sex']==='male'){echo h('男性');}
if($_POST['sex']==='female'){echo h('女性');}?>
<br>
年齢
<?php
if($_POST['age']==='1'){echo h('子供(20歳未満)');}
if($_POST['age']==='2'){echo h('大人(20歳以上)');}
?>
<br>
お問い合わせ内容
<?php echo h($_POST['comment']);?>
<br>
<input type="submit"name="submit"value="送信する">
<input type="submit"name="back"value="戻る">
<input type="hidden"name="yourname"value="<?php echo h($_POST['yourname']);?>">
<input type="hidden"name="email"value="<?php echo h($_POST['email']);?>">
<input type="hidden"name="url"value="<?php echo h($_POST['url']);?>">
<input type="hidden"name="sex"value="<?php echo h($_POST['sex']);?>">
<input type="hidden"name="age"value="<?php echo h($_POST['age']);?>">
<input type="hidden"name="comment"value="<?php echo h($_POST['comment']);?>">
</form>
<?php endif;?>
<?php if($page===2):?>
<?php echo '送信が完了しました。';?>
<?php endif; ?>
</body>
</html>おすすめの勉強法(おまけ)

最後にPHPのおすすめの勉強法の紹介です。
個人的には書籍でプログラミングを勉強するとパソコンと本を机で広げるとやりづらくて仕方がないのでオンラインプラットフォームを用いてやるのがいいかと思います。
プログラミングを本当に触ったことがない人→Progate
プログラミングを少し触ったことがある人→ドットインストール
プログラミングで実際に稼げるスキルを身につけたい人→Udemy
を使うのがいいかと思います。
Progateとドットインストールはどちらも月額980円となっており、基礎の基礎は無料で学ぶことができます。
Udemyはコース買い切り制となっており月に何度かくるセール中にコースを購入するのがおすすめです。
私は全て段階的に全て使ったことがありますが、プログラミングに自信がある人は最初からUdemyを使っても大丈夫だと思います。
PHPのおすすめのコースですがこの二つのコースがおすすめです。
PHPのフレームワークであるLaravelを使いたいか使いたくないかで決めるのが良いと思います。


値段高!って思った人もいるかと思いますが月に何度かあるセールを待ってから買えば2000円程度で購入できます。
買い切り制ですし、よくないと判断したらキャンセルして全額お金を返してもらうこともできるのですごく助かっています。
以下のリンクからUdemy講座を参照することができます。
自分の未来に投資しよう。サイバーセール中はUdemyコースが最大90%OFF。前回までの記事も併せてどうぞ。






コメント