目次
今回の記事をおすすめしたい人

どーも、学生エンジニアのゆうき(@engineerblog_Yu)です。
今回の記事をおすすめしたい方はこのような人です。
・簡単なお問い合わせフォームを作ってみたい方
・簡単なプログラミングを終えて実際に何か作りたい方
・お問い合わせフォームの作成や修正などで案件を取りたい方
こちらに当てはまる人には特に呼んでほしい内容となっています。
今回はこちらの記事の続編ということでお問い合わせフォームのHTMLについて解説していきたいと思います。
なぜHTMLだけではなくPHPも用いるのか?

と始める前にHTMLだけでなくPHPも用いる理由について解説します。
ひとことで言うとHTMLだけでは動的なサイトを作ることができないからです。
と言ってもイマイチイメージしづらいと思うので簡単に説明するとHTMLだけではサイトに訪れたユーザーに対して同じページしか表示することができません。
今回作成するお問い合わせフォームだと名前のタグに田中と打ち込むと次のページで田中が表示されたり鈴木と打ち込むと鈴木が表示されたりすることがHTMLではできません。
またページを遷移することがPHPを使わないとできません。
HTMLでやろうとすると二つサイトを作ってリンクで繋げてあげないといけません。
それに対してPHPは変数を使うことができるので変数の値に対して表示するページを変えてあげれば可能です。
つまりユーザーに対して異なった表示にするためにHTMLだけでなくPHPを用いる必要があります。
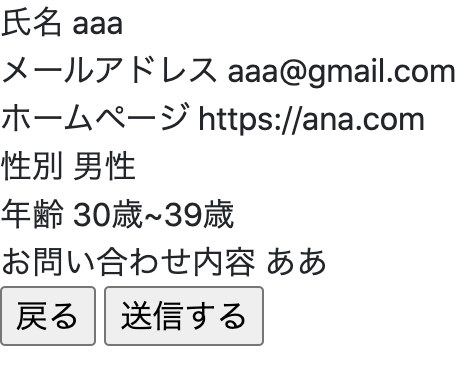
前回の記事で紹介した確認ページも入力ページで打ち込んだ内容がPHPによって出力されています。

と言ってもまずはHTMLでお問い合わせフォームの形を作らなければダメなので今回はHTMLの形を作っていきたいと思います。
今回の目標
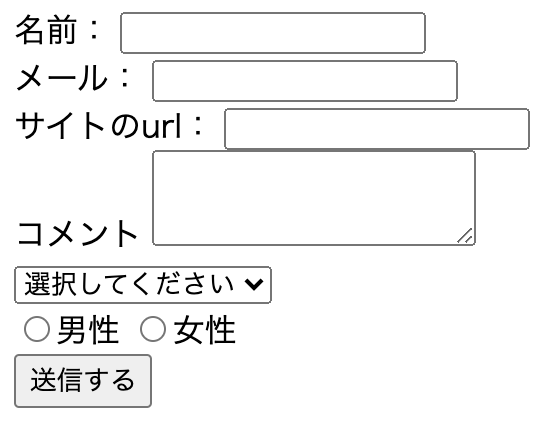
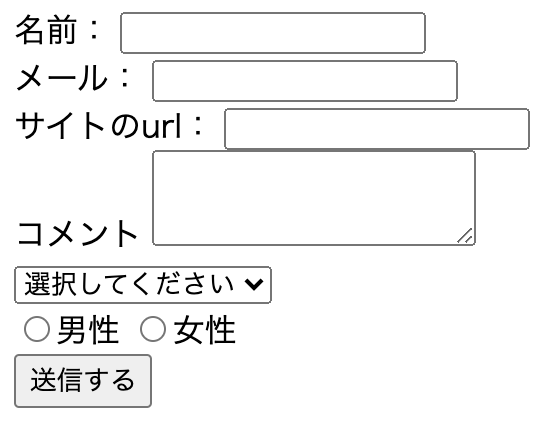
今回の目標はこちらです。
見た目はまだまだお問い合わせフォームにはなっていませんがまずはHTMLでお問い合わせフォームの形を作っていこうと思います。

準備
今回は開発環境として私はVScodeを用いています。
VScodeは!を入力してからタブキーを押すと自動でHTMLの書式を出力してくれます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>langは日本語なのでjaに変えてあげましょう。
それではbodyタグの中に書いていくタグを紹介していきます。
formタグ
まずはお問い合わせフォームを作るためのformタグです。
<form action="practice.php" method="post">
この中にお問い合わせフォームの内容を書いていく
</form>この中に中身を書いていきましょう。
action属性の後は今回書き込んでいるphpファイルの名前にしてあげます。
今回はpractice.phpファイルに作っていこうと思います。
またmethodの後にはpostと打ち込んであげましょう。
お問い合わせフォームにユーザーが打ち込んだ内容は流出したらまずいのでpost通信を使うのが一般的です。
get通信やpost通信についてはこちらの記事で詳しく解説してあります。
input
次にinputについてです。
名前:<input type="text" name="yourname">テキストを入力する場合にはtype属性にはtextを入れてあげましょう。
またname属性には今回は名前のフォームであるので名前であることがわかるような変数をつけてあげましょう。
(name属性は後ほどPHPを使うときに使います。)
またlabelを用いないとフォームに入力することができないのでlabelを用いてあげましょう。
<label for="yourname">名前:</label>
<input type="text"name="yourname">input(email, url)
メールアドレスやurlを入力したい場合はtypeの後の形式を変えます。
形式的にはtextを同じです。
<label for="email">メール:</label>
<input id="email" type="email" name="email">ただemailタグにすることで入力したテキストの形式がメールアドレスであるか自動で確認してくれます。
またurlも同じ形式で打ち込むことができます。
<label for="url">サイトのurl:</label>
<input id="url" type="url" name="url">textarea
コメントなどを打ち込むtextareaタグです。
textとは違い文章を入力するときに用います。
形式としてはtextareaタグもinputタグと同様です。
<label for="comment">コメント</label>
<textarea id="comment" name="comment"></textarea>select
selectは複数の選択肢から一つを選ぶ場合に用います。
nameはPHPで用いるのでそういうものだと思ってくれて大丈夫です。
valueとは例えば子供が選択された場合に1がPOST通信によりコンピュータに送られるということです。
<select name="age">
<option value="0">選択してください</option>
<option value="1">子供(20歳未満)</option>
<option value="2">大人(20歳以上)</option>
</select>radio
次はradioです。
radioは選択肢が二つの場合に用います。
inputのtype属性にはradioを選択してあげてください。
そしてlabalで包んであげるという形です。
<input id="male" type="radio" name="sex" value="male"><label for="male">男性</label>
<input id="female" type="radio" name="sex" value="female"><label for="female">女性</label>submit
最後は確認ボタンを作るsubmitです。
今回はこちらのコードで表示したsubmitボタンをクリックすると次のページに遷移するようにしたいと思います。
確認ボタンという形式にするのはtype属性のsubmitでボタンに表示される名前はvalue属性で設定します。
<input type="submit" value="送信する">それでは今回紹介したものを一斉に表示してみます。
htmlのbodyの中にこれらのコードを入れてあげます。
それでは全体のコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>お問い合わせフォーム</title>
</head>
<body>
<form action="practice.php" method="post">
<label for="yourname">名前:</label>
<input type="text"name="yourname">
<br>
<label for="email">メール:</label>
<input id="email" type="email" name="email">
<br>
<label for="url">サイトのurl:</label>
<input id="url" type="url" name="url">
<br>
<label for="comment">コメント</label>
<textarea id="comment" name="comment"></textarea>
<br>
<select name="age">
<option value="0">選択してください</option>
<option value="1">子供(20歳未満)</option>
<option value="2">大人(20歳以上)</option>
</select>
<br>
<input id="male" type="radio" name="sex" value="male"><label for="male">男性</label>
<input id="female" type="radio" name="sex" value="female"><label for="female">女性</label>
<br>
<input type="submit" value="送信する">
</form>
</body>
</html>適宜<br>を入れてみやすくしてあげるとこのようになりました。

それでは次回はPHPとCSSフレームワークBootStrapを用いてお問い合わせフォームを作っていこうと思います。
おすすめの勉強法

最後にPHPのおすすめの勉強法の紹介です。
個人的には書籍でプログラミングを勉強するとパソコンと本を机で広げるとやりづらくて仕方がないのでオンラインプラットフォームを用いてやるのがいいかと思います。
プログラミングを本当に触ったことがない人→Progate
プログラミングを少し触ったことがある人→ドットインストール
プログラミングで実際に稼げるスキルを身につけたい人→Udemy
を使うのがいいかと思います。
Progateとドットインストールはどちらも月額980円となっており、基礎の基礎は無料で学ぶことができます。
Udemyはコース買い切り制となっており月に何度かくるセール中にコースを購入するのがおすすめです。
私は全て段階的に全て使ったことがありますが、プログラミングに自信がある人は最初からUdemyを使っても大丈夫だと思います。
PHPのおすすめのコースですがこの二つのコースがおすすめです。
PHPのフレームワークであるLaravelを使いたいか使いたくないかで決めるのが良いと思います。


値段高!って思った人もいるかと思いますが月に何度かあるセールを待ってから買えば2000円程度で購入できます。
買い切り制ですし、よくないと判断したらキャンセルして全額お金を返してもらうこともできるのですごく助かっています。
自分の未来に投資しよう。サイバーセール中はUdemyコースが最大90%OFF。オンライン学習プラットフォームに関しては過去に詳しい記事を出しているのでそちらもよかったらどうそ。









コメント