目次
今回の記事をおすすめする人

・PythonでWebアプリケーションを作ってみたいが自信がない人
・簡単にWebアプリケーションフレームワークを学んでみたい人
・Pythonの基礎を学び終わって何か作ってみたい、案件を獲得したい人
今回はこれらのどれか一つでも当てはまる人に特に読んでいただきたい記事です。
それではまずはWebアプリケーションを作っていくために今回紹介するFlaskについてまずは説明していきたいと思います。
Flaskとは?

FlaskとはPythonで簡単なWebアプリケーションを作るために提供されているWebアプリケーションフレームワークです。
PythonのWebアプリケーションフレームワークとして他にもDiango,Bottle,Tornadoなどもありますが考え方は同じなので特に簡単なFlaskについて今回は紹介していきたいと思います。
Flaskの特徴としては他のWebフレームワークに比べて動きが軽く軽量ということです。
規模が小さいサイトや簡単なWebアプリケーション開発に適しています。
よって軽量であるため学習コストも低めとなっています。
それではFlaskの使い方を簡単に説明していきます。
途中から少し難しい内容となっているので難しいと感じた方は読み飛ばしてもらって結構です。
Flaskの使い方
まずFlaskをインストールしていない方はターミナル上で
pip install flaskと打ち込んでインストールしてあげてください。
それではflaskをimportしていきましょう。
from flask import FlaskそれではまずはWeb上にhello worldと表示するプログラムを書いていきましょう。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'hello world'
def main():
app.debug = True
app.run()
#app.run(host='127.0.0.1',port=5000)
if __name__ == '__main__':
main()こちらのコードをmainファイルに書き込んでターミナル上で実行してあげます。
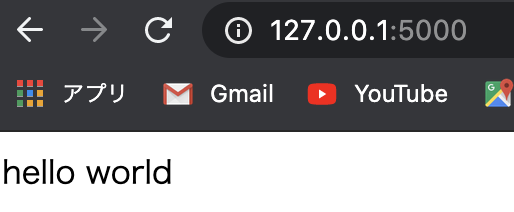
その後Web上で127.0.0.1:5000と打ち込んであげるとこのように表示されると思います。

127.0.0.1:5000とはデフォルトでhostとportの値に代入される値になっています。
それでは次にhello worldに変数を付け加えてあげましょう。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world1():
return 'hello world'
@app.route('/hello/<username>')
def hello_world2(username=None):
return 'hello world {}'.format(username)
def main():
app.debug = True
app.run()
# app.run(host='127.0.0.1',port=5000)
if __name__ == '__main__':
main()それではこちらのコードをみてみてください。
付け加えたのはこちらの部分です。
@app.route('/hello/<username>')
def hello_world2(username=None):
return 'hello world {}'.format(username)こちらは先ほどのデフォルトのhostとportに付け加えてusernameという変数を定義しています。
userが打ち込んだ文字列を変数に格納しWeb上に表示しています。
username=Noneとなっているのはusernameに何も値を入れていなかった場合デフォルトでNoneを代入するという意味です。
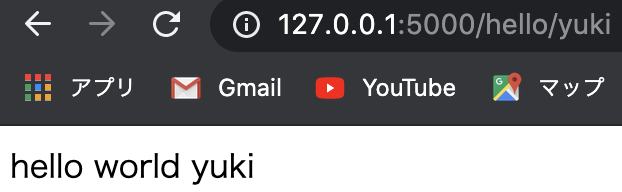
127.0.0.1:5000/hello/(変数名)とカッコの中に入れた文字列がhello worldの後に付け加えられます。
今回はyukiを入れたのでhello world yukiが表示されます。

それでは次にhtmlと絡ませてWebに表示する方法を説明していこうと思います。
(htmlとはWebサイトを構築しているプログラミング言語)
htmlと絡ませてWebに表示する方法

それでは次にhtmlを書いていく方法をお伝えしていきます。
まずrender_templateをimportしてあげましょう。
from flask import render_template次にHTMLファイルを作成してあげます。
<hello.html>
<DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<body>
<!--中身の記述-->
</body>
</html>それではまずはこのようなhtmlのテンプレートに先ほど紹介した変数を表示する操作を書き込んでいきます。
<hello.html>
<DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<body>
{% if username %}
Hello {{ username}}
{% else %}
Hello
{% endif %}
</body>
</html>これはusernameの変数が空でない場合にはHelloの後に表示し、usernameの値が空ならHelloだけを表示するというコードです。
追加したのはこちらの部分です。
{% if username %}
Hello {{ username}}
{% else %}
Hello
{% endif %}それではこれをPythonの方で実行できるようにしていきましょう。
<main.py>
from flask import Flask
from flask import render_template
app = Flask(__name__)
@app.route('/hello/<username>')
def hello_world(username=None):
return render_template('hello.html', username=username)
def main():
app.debug = True
app.run()
if __name__ == '__main__':
main()hello.htmlをtemplatesファイル内に配置してmain.pyとtemplatesファイルを同じディレクトリ内に配置してmain.pyを実行してあげれば先ほどのhtmlを使わなかった場合と同じようにWeb上に表示させることができると思います。
このやり方のメリットとしてhtmlを操作することでhtmlのデザインの部分とPythonプログラマーの仕事を分業することができます。
すでに構築されているWebサイトにflaskを用いてアプリケーションを作ることができるということです。
それでは最後にAPIでよく使われるpostやputやdeleteについてやっていきましょう。
APIでよく使われるpostやputやdeleteの使い方

まずはrequestをimportしてあげます。
from flask import requestそして今まで書いてあげたmainファイルのコードの中にこちらのコードを書き込んであげます。
@app.route('/post', methods=['POST', 'PUT', 'DELETE'])
def show_post():
return str(request.values)次にrequests.pyファイルを作ってあげましょう。
<requests.py>
import requests
r = requests.post(
'http://127.0.0.1:5000/post', data={'username': 'yuki'}
)
print(r.text)requests.putやrequests.deleteとしてあげても同じになります。
そしてrequestsファイルを実行してあげると
CombinedMultiDict([ImmutableMultiDict([]), ImmutableMultiDict([('username', 'yuki')])])と表示させることができると思います。
全体のコードはこんな感じです。
<main.py>
from flask import Flask
from flask import render_template
from flask import request
app = Flask(__name__)
@app.route('/hello/<username>')
def hello_world(username=None):
return render_template('hello.html', username=username)
@app.route('/post', methods=['POST', 'PUT', 'DELETE'])
def show_post():
return str(request.values)
def main():
app.debug = True
app.run()
if __name__ == '__main__':
main()<requests.py>
import requests
r = requests.post(
'http://127.0.0.1:5000/post', data={'username': 'yuki'}
)
print(r.text)それではflaskのデータベースの扱いについても説明していきたいのですが長くなるので今回はここまでにしておきます。
flaskのデータベースの扱いについてはこれからおまけとして紹介する講座がおすすめです。
Pythonの勉強方法【おまけ】
Pythonの基礎文法を勉強するにはUdemyというオンラインプログラミング学習プラットフォームがおすすめです。
具体的に言うとこちらの講座です。

この講座だけで基礎文法だけでなく実践的な応用スキルまで身につけることができます。
めちゃくちゃわかりやすい講座なので気になる方は是非みてみてください。
私が受けたPythonの講座の中では最も良かったですし、この講座だけで案件を獲得できるようになるレベルまでプログラミングを上達させることができると思います。
実際多くの人がWeb上で高評価をしていてUdemyのPython講座といえばこの講座と言われているほどです。
今回紹介したFlaskを用いたWebアプリケーションの開発もこの講座の中でより詳しく述べられています。
データベースの扱いも丁寧にレクチャーしてくれています。
気になる方はこちらのリンクからどうぞ。
自分の未来に投資しよう。サイバーセール中はUdemyコースが最大90%OFF。おわりに

今回はWeb上でアプリケーションを作るためのフレームワーク、flaskについて紹介しました。
PythonのWebアプリケーションフレームワークの中でも比較的簡単で他のフレームワークに移りやすい内容であると思います。
Pythonの基礎を学び終えた方や案件を獲得したい方は勉強しておきたい内容です。
興味がある方はUdemyのコースを受けてみるのも良いかと思います。
自分の未来に投資しよう。サイバーセール中はUdemyコースが最大90%OFF。


コメント